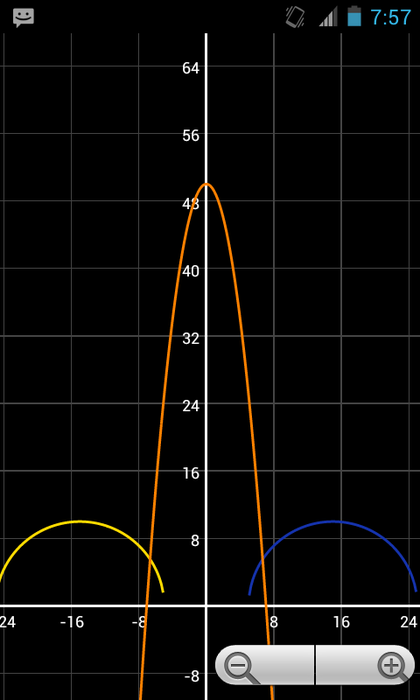
I've been doing a bunch of things with Javascript recently, such as an equation parser and graphing calculator and a bad jokes database. I also submitted a new track to the audio portal today, which got me thinking. Surely something like the Newgrounds audio player could be done with modern web technologies, right?
Short answer: almost.
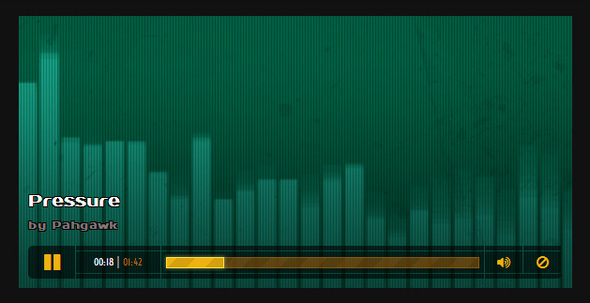
If you want to see what I made, here's an almost functional HTML/javascript audio player (works in modern browsers): http://codepen.io/davepvm/pen/eDFij
What worked well:
Getting the audio playing part was actually not much of a challenge. Getting the visuals to look reasonably close to the Flash version on Newgrounds took the longest, and it's still not quite the same, since I don't have the same fonts and icons, and I'm missing some glows and textures. Feature-wise, though, everything works in the newest versions of Chrome, Firefox, and IE.
What didn't:
Audio visualizations.
If you've done anything like this in Flash, you'll know that you can grab the current sound sample being played in an event and update the visuals accordingly. The API for the HTML5 <a udio> tag, on the other hand, is much (much much much) higher level than that. It lets you change the volume, pause and play, etc. That's pretty much it.
HOWEVER: there may be some solutions!
1. Using (currently) non-standard APIs
We've got the Web Audio API, which actually is supposed to be supported by a lot of browsers, but only recently (it apparently only works in the current nightly builds of Firefox, for example.) It doesn't work at all in IE. Basically, it only works reliably in new versions of Chrome. If the benefit of not using Flash is to get this thing working on things like mobile devices where Flash isn't an option, then using an API that is barely supported seems a little weird. That said, for the situations when a Flashless solution is best, a visualizer might not even be necessary. This looks like the way to go going forward, though, so possibly over the weekend I'll make a visualizer for the player and then only run it if the browser supports it.
UPDATE: I recently got a basic visualizer working, which you can see if you're running a new version of Chrome! Check out the source code and maybe try making a visualizer of your own! (instructions in a comment at the bottom of the code.)
2. Preprocessing the sound data into another format
This one seems pretty crazy, but in a cool way. Grant Skinner made an AIR app that takes the sound data from a file and puts it into an image, which can then be easily read by Javascript. This solution is great because once the preprocessing is done, Javascript compatibility is a lot less of an issue, since the image isn't a problem at all, and <canvas> support is pretty decent. The problem with this is that it means the sound files need to be preprocessed. There are lots of sound files on Newgrounds so it's definitely not a practical solution (and also I'm just doing this for fun with no affiliations, so that would be impossible for me to test with more than one or two songs anyway.)
Final Thoughts
This isn't very practical right now. It doesn't really do visualizations, so it wouldn't work that well for a desktop site, and this version of the player is pretty reliant on mouseovers, which doesn't apply to mobile. I hear audio embeds for external sites is going to become a thing, though, so possibly a visualizationless player in Javascript might work well for that, with a Flash fallback. Either way, it was a cool way to kill an afternoon.
UPDATE: Once again, there are now visualizations if you're on Chrome. Check those out, and leave a comment with a link if you fork the pen on CodePen and add your own visualizer!
UPDATE 2: Here's a version with much more modular code, without a visualizer, and where it stretches to fit the width of the container: http://codepen.io/davepvm/pen/DgwlJ
UPDATE 3: Here it is as a video player, currently still using the old (read: worse) code. http://codepen.io/davepvm/pen/luqFk
</dave>