Hey guys, quick update! This weekend is the last weekend to send in entries to the Sarcastic VFX Collab! Here's mine, for inspiration:

And in other news: After many years, I finally renamed my website from pahgawks.com to davepagurek.com. The reason for this is that the focus has changed: rather than being a showcase for my animations, it's mostly being used now as a portfolio for my programming endeavors to be used for job applications and stuff in university. There was a need for some more professialism and the name is the place to start.
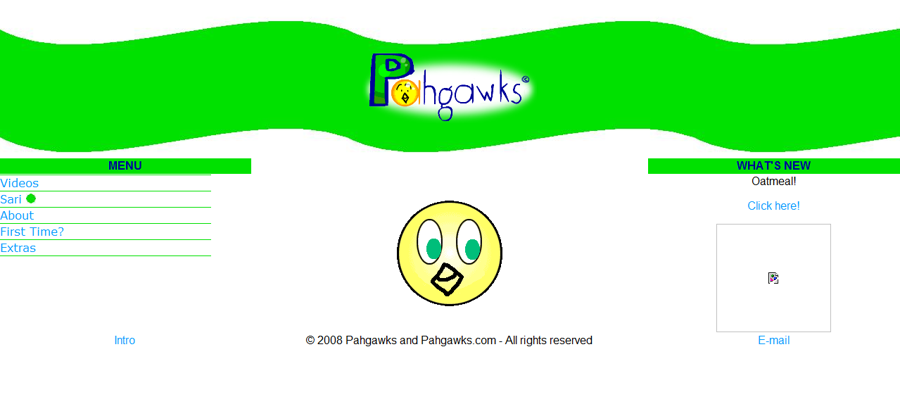
I'd had the old name, pahgawks.com, since the third grade. It's named after an old set of characters I used to make stories about, a group of flightless birds named Pahgawks (pronounced like puh-GOCKS, for those who have wondered how to interpret the weird spelling.) Want to know what that was all about? Well, here's what the website looked like in 2008. It existed earlier than that, but unfortunately (or fortunately?) I don't have any screenshots of earlier versions of the site.

The eyes followed your mouse. Javascript.internet.com was my friend!
I started making animated GIFs in Jasc Animation Shop at first - that was how I got into animation. Then, because I seemed interested, my dad got me a trial of Flash MX for christmas one year. I don't have records of all my early animations, but here is the earliest one I have on my YouTube account (although, a lot of my really old stuff is unlisted because it's embarassing):
I also didn't know how to properly use a microphone. I thought that if your voice wasn't loud enough, the only way to make it louder was to stick the microphone closer to your mouth. So, I had the microphone literally in my mouth when I recorded audio for a while. I also didn't know how to have more than one sound playing at the same time at first, because when I googled how to add sound in Flash, I found how to import and play a sound from a url using ActionScript. For all animation purposes, this was a super inconvenient way of doing things, and since I didn't know any better or even understand what the code was doing, lip sync and stuff was really problematic and didn't work well for a while.
I joined Newgrounds initially as a way to get more publicity for videos. At the time I wasn't very visible on YouTube (I'm still not), and I only got positive feedback from friends. Like, it didn't seem to bug anyone that the sound quality was so hilariously bad. I thought I was amazing and although putting stuff on Newgrounds gave me more criticism than praise and I was peeved at first, it brought me down to earth and made me improve a lot.
Here's the first video I ever put on Newgrounds:
Here's one from a year later. Lots of improvement, but I was kind of already stretching what I could do with these characters.
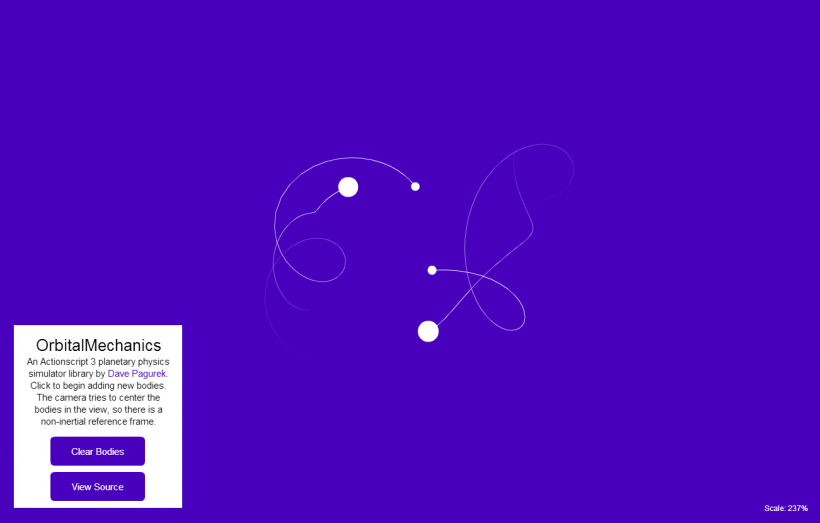
All the videos I was making around that time were getting ridiculously long. I guess at least I was trying to make things more serious and cinematic even if I didn't really plan out stories enough. This was the year I stopped using the Pahgawks characters in animations, but I also began to learn how to make ActionScript games, and Pahgawks were useful as sprites for games. I discovered I actually really liked programming and ended up slowing down progress on animation to pursue that a bit. I made an AS2 platformer game engine that I still use to whip up quick games. It was the first coding project that other people found genuinely useful and that I was actually proud of.
Two years later, I started NATA. Nothing improved my skills in animation faster than NATA, but it also wore me out a lot. I'd been having other health-related issues that made continuing on at the same pace really hard. Programming somehow didn't wear me out as much though so I kept going with that. I really liked the community I discovered from NATA though. Before, I was mostly working in my own little bubble, not talking with anyone else who made animations. NATA connected me to loads of cool people to interact with.
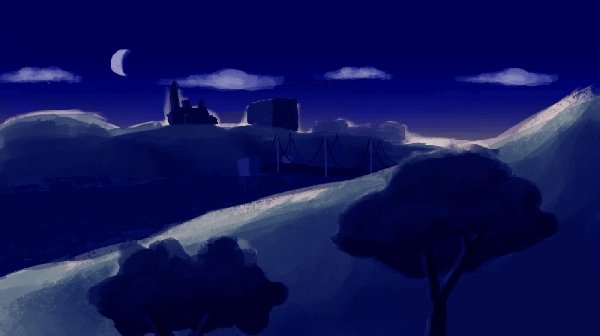
Now, I really only animate for the NATA collabs that I organize. Pahgawks are no more, and as I'm going to university in a week for software engineering, programming will take over for animation full time. I'd intended to make one animation over the summer but lots of other stuff got in the way and prevented that from happening. The thing is, it's not really a priority, which is a strange thing to admit. Animation is now just a hobby, and not exactly my passion. I do intend to finish it eventually though. I've worked on it some more in the past week, albeit slowly. I'm thinking I'm more likely to finish it if I allow myself to work at a lower frame rate, sacrificing smoothness for artfulness and completion hopefully. Here's a clip to prove that, yes, there has been SOME progress:

Renaming my website represents the end of a chapter in my life and the beginning of another. It's a strange feeling, but it'll be neat to see where it goes from here!